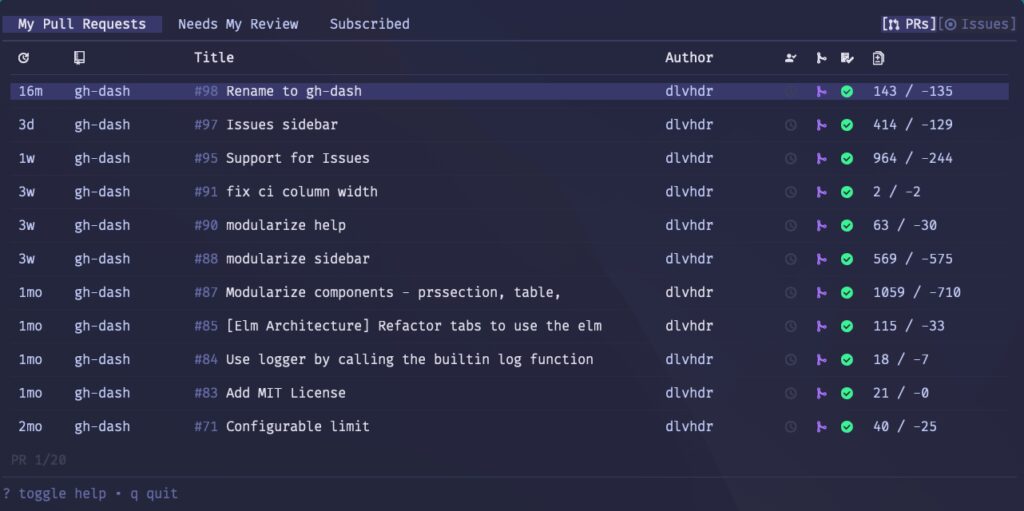
✨ A GitHub (gh) CLI extension to display a dashboard with pull requests and issues by filters you care about.
🌅 fully configurable – define sections using github filters
🔍 search for both prs and issues
📝 customize columns with hidden, width and grow props
⚡️ act on prs and issues with checkout, comment, open, merge, diff, etc…
⌨️ set custom actions with new keybindings
💅 use custom themes
🔭 view details about a pr/issue with a detailed sidebar
🪟 write multiple configuration files to easily switch between completely different dashboards
♻️ set an interval for auto refreshing the dashboard
Install the gh CLI – see the installation
Installation requires a minimum version (2.0.0) of the the GitHub CLI that supports extensions.
Install this extension:
gh extension install dlvhdr/gh-dash
To get the icons to render properly you should download and install a Nerd font from https://www.nerdfonts.com/.
Then, select that font as your font for the terminal.
Installing Manually
If you want to install this extension manually, follow these steps:
Clone the repo
# git
git clone https://github.com/dlvhdr/gh-dash
# GitHub CLI
gh repo clone dlvhdr/gh-dash
Cd into it
Build it
Install it locally
How do I get these exact colors and font?
I’m using Alacritty with the tokyonight theme and the Fira Code Nerd Font.
For my full setup check out my dotfiles.
Run
Then press ? for help.
Run gh dash –help for more info:
Usage:
gh dash [flags]
Flags:
-c, –config string use this configuration file (default is $GH_DASH_CONFIG, or if not set, $XDG_CONFIG_HOME/gh-dash/config.yml)
–debug passing this flag will allow writing debug output to debug.log
-h, –help help for gh-dash
A section is defined by a:
title – shown in the TUI
filters – how the repo’s PRs should be filtered – these are plain github filters
All configuration is provided within a config.yml file under the extension’s directory (either $XDG_CONFIG_HOME/gh-dash or ~/.config/gh-dash/ or your OS config dir) or $GH_DASH_CONFIG.
An example config.yml file contains:
prSections:
– title: My Pull Requests
filters: is:open author:@me
layout:
author:
hidden: true
# width:
# grow: this will make the column grow in size
– title: Needs My Review
filters: is:open review-requested:@me
– title: Subscribed
filters: is:open -author:@me repo:cli/cli repo:dlvhdr/gh-dash
limit: 50 # optional limit of rows fetched for this section
issuesSections:
– title: Created
filters: is:open author:@me
– title: Assigned
filters: is:open assignee:@me
– title: Subscribed
filters: is:open -author:@me repo:microsoft/vscode repo:dlvhdr/gh-dash
defaults:
layout:
prs:
repo:
grow: true,
width: 10
hidden: false
# issues: same structure as prs
prsLimit: 20 # global limit
issuesLimit: 20 # global limit
preview:
open: true # whether to have the preview pane open by default
width: 60 # width in columns
refetchIntervalMinutes: 30 # will refetch all sections every 30 minutes
repoPaths: # configure where to locate repos when checking out PRs
:owner/:repo: ~/src/github.com/:owner/:repo # template if you always clone github repos in a consistent location
dlvhdr/*: ~/code/repos/dlvhdr/* # will match dlvhdr/repo-name to ~/code/repos/dlvhdr/repo-name
dlvhdr/gh-dash: ~/code/gh-dash # will not match wildcard and map to specified path
keybindings: # optional, define custom keybindings – see more info below
theme: # optional, see more info below
pager:
diff: less # or delta for example
confirmQuit: false # show prompt on quit or not
🗃 Running with a different config file
You can run gh dash –config to run gh-dash against another config file.
This lets you easily define multiple dashboards with different sections.
It can be useful if you want to have a 🧳 work and 👩💻 personal dashboards, or if you want to view multiple dashboards at the same time.
Define your own custom keybindings to run bash commands using Go Templates.
This is available for both PRs and Issues.
For PRs, the available arguments are:
Argument
Description
RepoName
The full name of the repo (e.g. dlvhdr/gh-dash)
RepoPath
The path to the Repo, using the config.yml repoPaths key to get the mapping
PrNumber
The PR number
HeadRefName
The PR’s remote branch name
BaseRefName
The PR’s base branch name
For Issues, the available arguments are:
Argument
Description
RepoName
The full name of the repo (e.g. dlvhdr/gh-dash)
RepoPath
The path to the Repo, using the config.yml repoPaths key to get the mapping
IssueNumber
The Issue number
To review a PR with either Neovim or VSCode include the following in your config.yml file:
repoPaths:
dlvhdr/gh-dash: ~/code/gh-dash
keybindings:
prs:
– key: c
command:>
tmux new-window -c {{.RepoPath}} ‘
gh pr checkout {{.PrNumber}} &&
nvim -c “:DiffviewOpen master…{{.HeadRefName}}”
‘
– key: v
command:>
cd {{.RepoPath}} &&
code . &&
gh pr checkout {{.PrNumber}}
To pin an issue include the following in your config.yml file:
keybindings:
issues:
– key: P
command: gh issue pin {{.IssueNumber}} –repo {{.RepoName}}
Repo name to path mappings can be exact match (full name, full path) or wildcard matched using the owner and partial path.
An exact match for the full repo name to a full path takes priority over a matching wildcard, and wildcard matches must match to a wildcard path.
An :owner/:repo template can be specified as a generic fallback.
repoPaths:
:owner/:repo: ~/src/github.com/:owner/:repo # template if you always clone github repos in a consistent location
dlvhdr/*: ~/code/repos/dlvhdr/* # will match dlvhdr/repo-name to ~/code/repos/dlvhdr/repo-name
dlvhdr/gh-dash: ~/code/gh-dash # will not match wildcard and map to specified path
The RepoName and RepoPath keybinding arguments are fully expanded when sent to the command.
To override the default set of terminal colors and instead create your own color scheme, you can define one in your config.yml file.
If you choose to go this route, you need to specify all of the following keys as colors in hex format (#RRGGBB), otherwise validation will fail.
theme:
ui:
table:
showSeparator: true
colors:
text:
primary: “#E2E1ED”
secondary: “#666CA6”
inverted: “#242347”
faint: “#3E4057”
warning: “#F23D5C”
success: “#3DF294”
background:
selected: “#39386B”
border:
primary: “#383B5B”
secondary: “#39386B”
faint: “#2B2B40”
You can customize each section’s layout as well as the global layout.
For example, to hide the author column for all PR sections, include the following in your config.yml.
defaults:
layout:
prs:
author:
hidden: true
For prs the column names are: updatedAt, repo, author, title, reviewStatus, state, ci, lines, assignees, base.
For issues the column names are: updatedAt, state, repo, title, creator, assignees, comments, reactions.
The available properties to control are: grow (false, true), width (number of cells), and hidden (false, true).
Dolev Hadar dolevc2@gmail.com
>>> Read full article>>>
Copyright for syndicated content belongs to the linked Source : Hacker News – https://github.com/dlvhdr/gh-dash