Websites weren’t always slick digital experiences.
There was a time when surfing the web involved opening tabs that played music against your will and sifting through walls of Times New Roman text on a colored background. In the 2000s, before Squarespace and social media, websites were manifestations of individuality—built entirely from scratch using HTML, by users who had some knowledge of code and a desire to be on the internet.
Scattered across the web are communities of programmers working to revive this seemingly outdated approach. Anchored in the concept of “HTML Energy,” a term coined by artists Laurel Schwulst and Elliott Cost, the movement is anything but a superficial appeal to retro aesthetics. It focuses on the tactile process of coding in HTML, exploring how the language invites self-expression and empowers individuals to claim their share of the web. Taking shape in small Discord channels and digital magazines, among other spaces, the HTML Energy movement is about celebrating the human touch in digital experiences.
Today, the majority of the internet is optimized for social engagement, e-commerce, and streaming. Most internet traffic is concentrated in a small number of sites, all of which are owned by the same handful of companies. From lengthy ads to aggressive cookie settings, minor obstacles and nuisances are baked in. Users are constantly reminded that their access to the internet is conditional on the monetary interests of a few. The situation with X (formerly known as Twitter) perfectly encapsulates this state of internet ownership: it only took one executive to spark a mass exodus from the platform and to fragment its long-lived communities.
However, despite the monopolistic landscape of Big Tech, one fundamental reality continues to justify the internet’s democratic reputation: anyone can publish a website for free with HTML. With an abundance of real estate, the web technically has space for everyone. It’s just a matter of traffic.
When I spoke to different members of the HTML Energy community, all consistently returned to one basic message: Everything on the web boils down to HTML. HTML is the backbone of any website. It’s the only thing needed for a website to run. While popular web development languages today use abridged commands that hide technical complexity through what’s known as data abstraction, HTML is granular, and previous coding knowledge is not a prerequisite.
As Cost explains, it is precisely how forgiving HTML is that gives eager individuals an opportunity to self-publish on the web. With HTML, a site will still load even if a line of code is missing. The HTML Energy movement embraces these possibilities: learning via trial and error is welcomed, and creative experimentation is encouraged.
Since the rise of site-building tools like Wix, the intricate and sometimes clunky experience of hard-coding fonts or pixel spacing into a site has been replaced by templates and conventions of user experience design. As mainstream digital experiences trend toward a homogeneous visual language, the human touch gets lost in the many layers of abstraction. Site creators grow more distant from their sites, and the web becomes more transactional.
But the HTML Energy movement calls on people to reexamine our relationship with technology. Crafting a site using HTML allows programmers to explore what a website can be. Unlike their corporate counterparts, people creating sites on their own don’t answer to shareholders. They don’t have the pressure to create profitable experiences, so their creations can take an endless variety of forms.
Common types of HTML Energy sites include digital gardens, where elements change with the seasons; interactive poetry generators, where inputs from the user give rise to new meaning; and personal sites that share intimate details about their creators’ lives. In an internet that is increasingly consumerist, HTML Energy sites offer a gentle reminder that websites can be meditative experiences.
The HTML Energy community advocates understanding HTML for what it quite literally is: a language. And it celebrates the way the rudimentary character of that language demands intention from the user. As an amalgamation of minuscule and intricate creative decisions, a site constructed using only HTML is a form of self-expression. Viewing a site’s source code is as important as navigating its interface. There are often Easter eggs hidden in that code, such as cheeky messages or citations taken from other HTML sites. In many ways, an HTML site captures something of the creator’s identity: what did that individual choose to build, and how?
This fascination with different applications of HTML is also seen in physical community gatherings sometimes called “freewrites,” where members of the movement get together to write code. Sunday Sites and Fruitful School are among the websites that organize these gatherings, often integrating educational elements into their sessions to empower more people to join the movement. Meanwhile, sites like HTML Review showcase some of its products in the format of a literary magazine.
 PROJECT 1
PROJECT 1
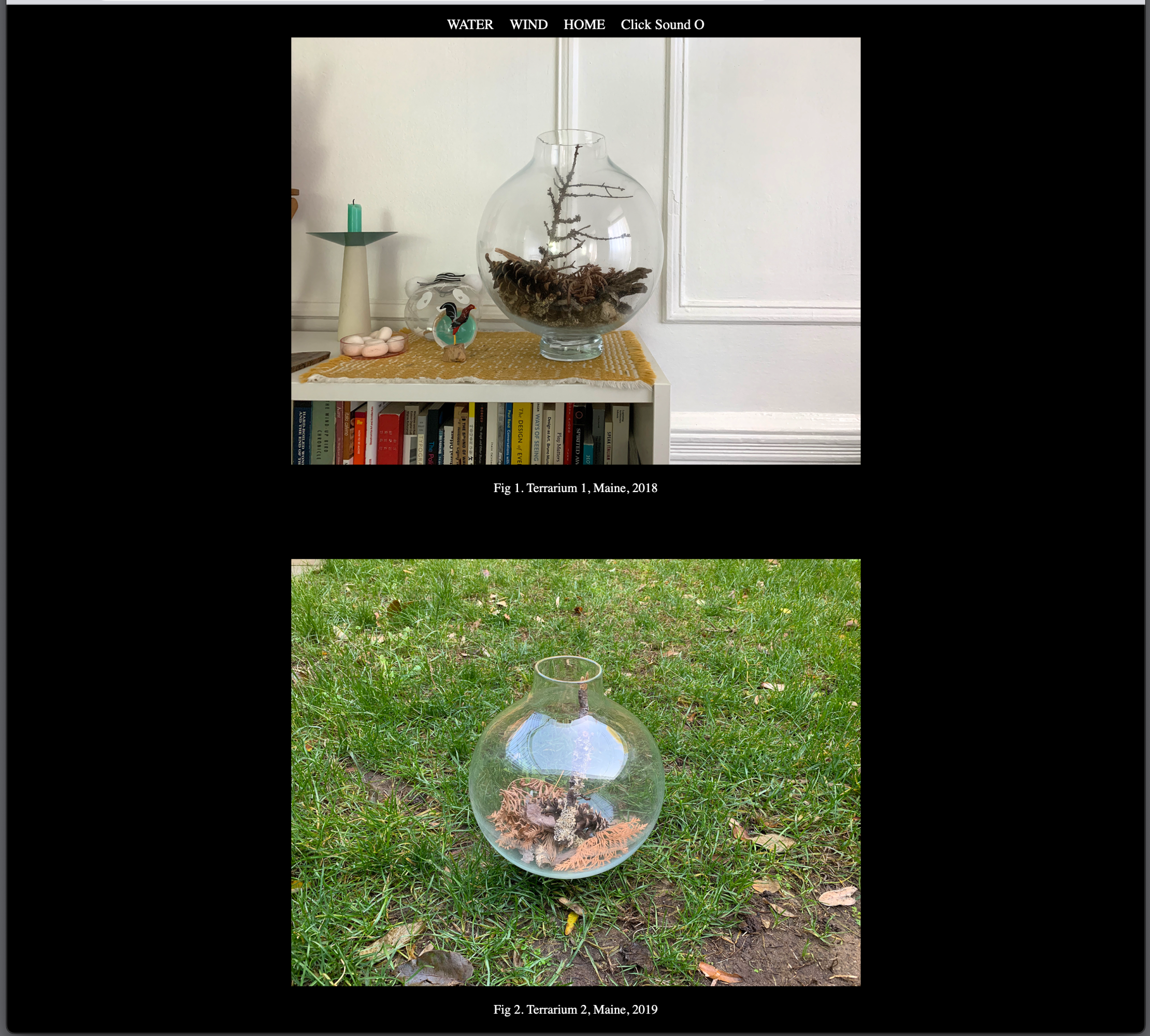
Terrarium of Many Sceneries
Ji Kim’s Terrarium of Many Sceneries collages snippets of footage from an old iPhone. As visitors scroll through the site, images overlap and embedded audio clips play. When users click any image, a small description of when and where it was taken appears, alongside more accompanying media.
Kim’s site is designed to mimic the sporadic, layered nature of memory. It is a digital experience that is intentionally fragmented and overwhelming—like trying to remember a family trip taken years ago.
 PROJECT 2
PROJECT 2
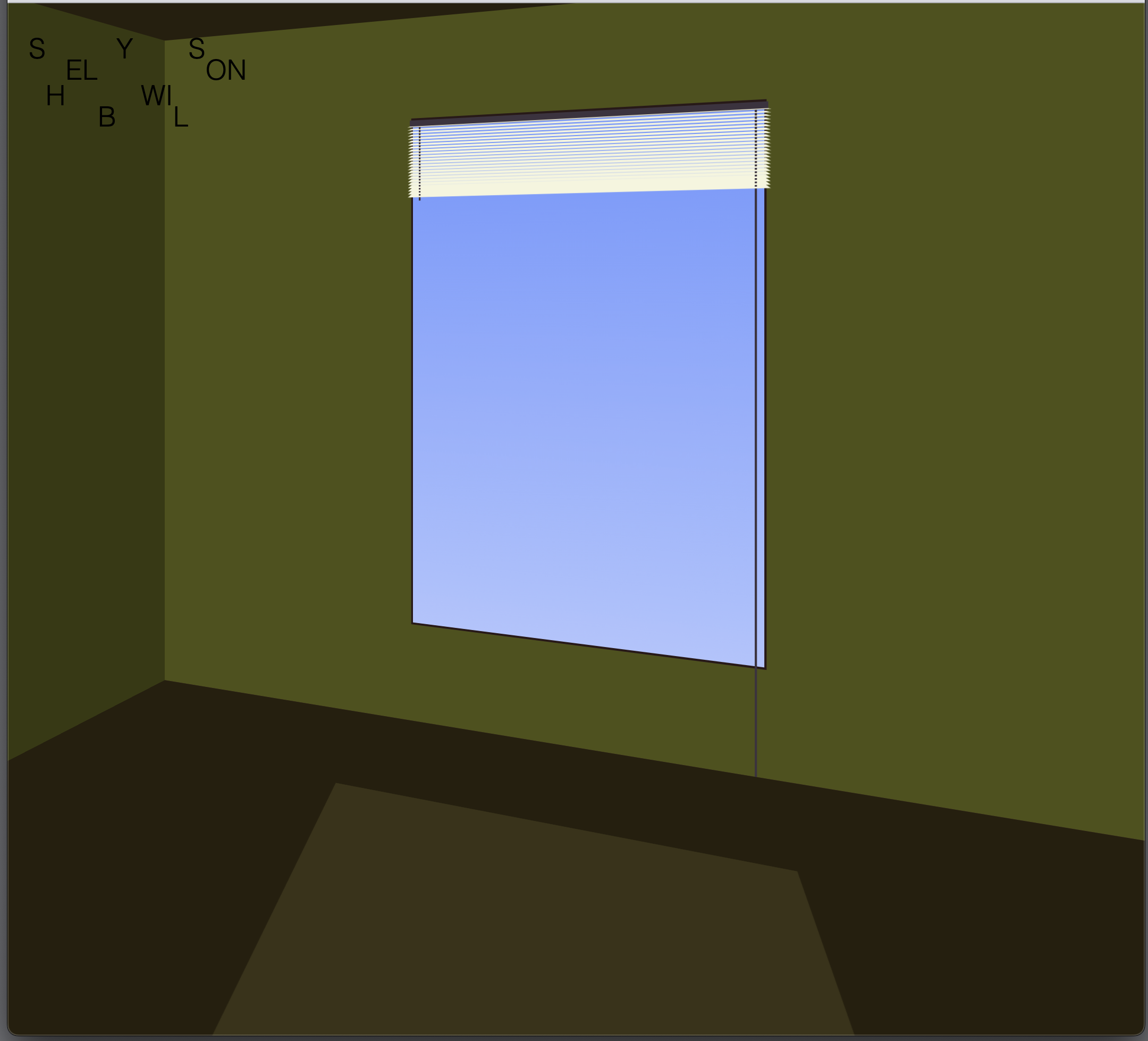
A Room with a Window
Shelby Wilson’s A Room with a Window is a site that allows for only one interaction: opening and closing a set of window shades. The site intentionally conflates physical and digital spaces: Wilson plays with the idea of a browser as a portal to a place with physical boundaries and edges, but also maintains surrealist components (the room doesn’t get darker when the blinds close) and randomized elements (the color of the room changes on each visit) to highlight the digital form.
 PROJECT 3
PROJECT 3
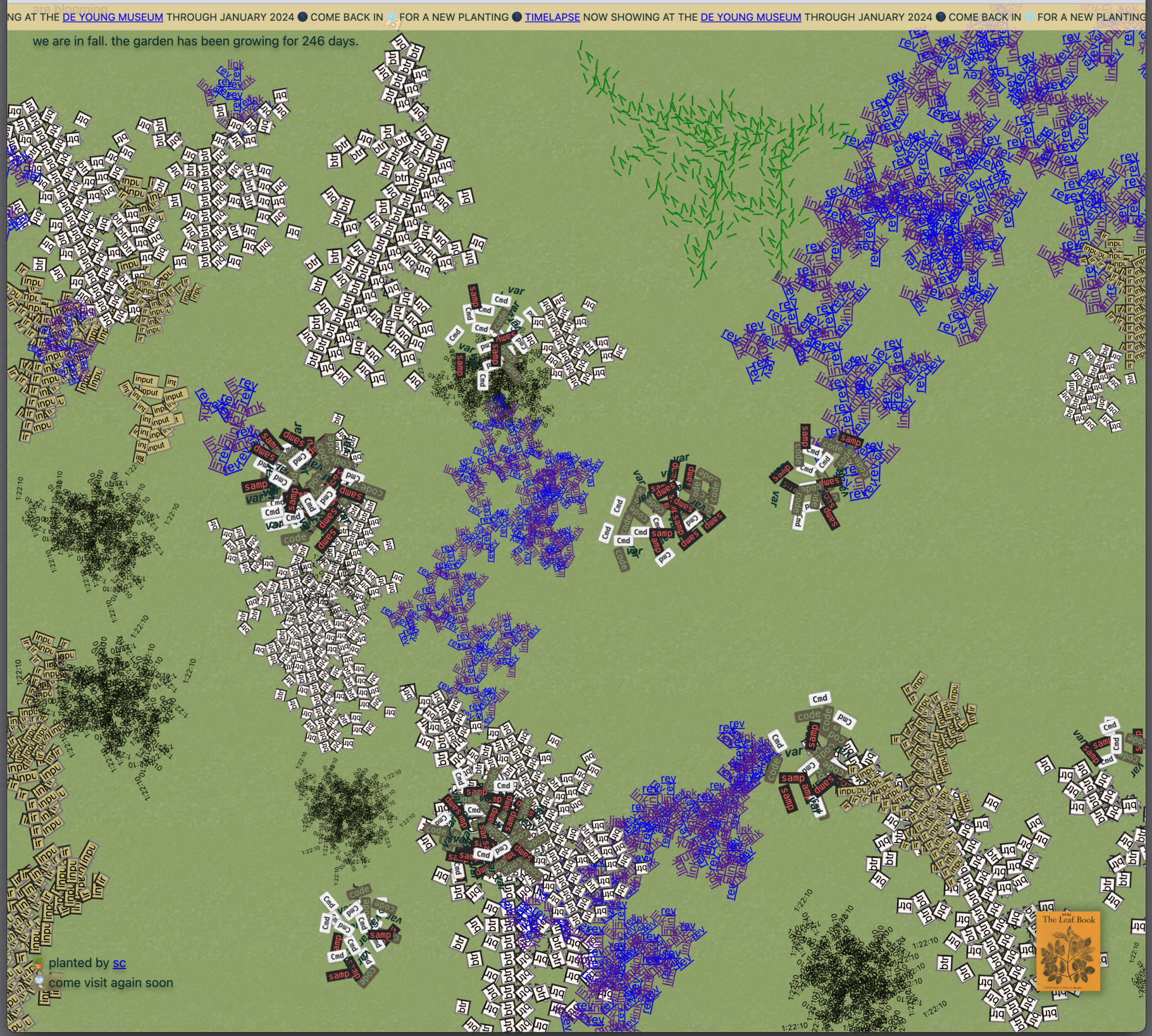
HTML Garden
Spencer Chang’s site imagines what a garden might look like on the internet. Several “plants” made of native HTML elements grow, and the passage of time is acknowledged and noticeable upon each visit—seasons change, plants sprout and bloom. There’s no explicit action called for—just observation.
 PROJECT 4
PROJECT 4
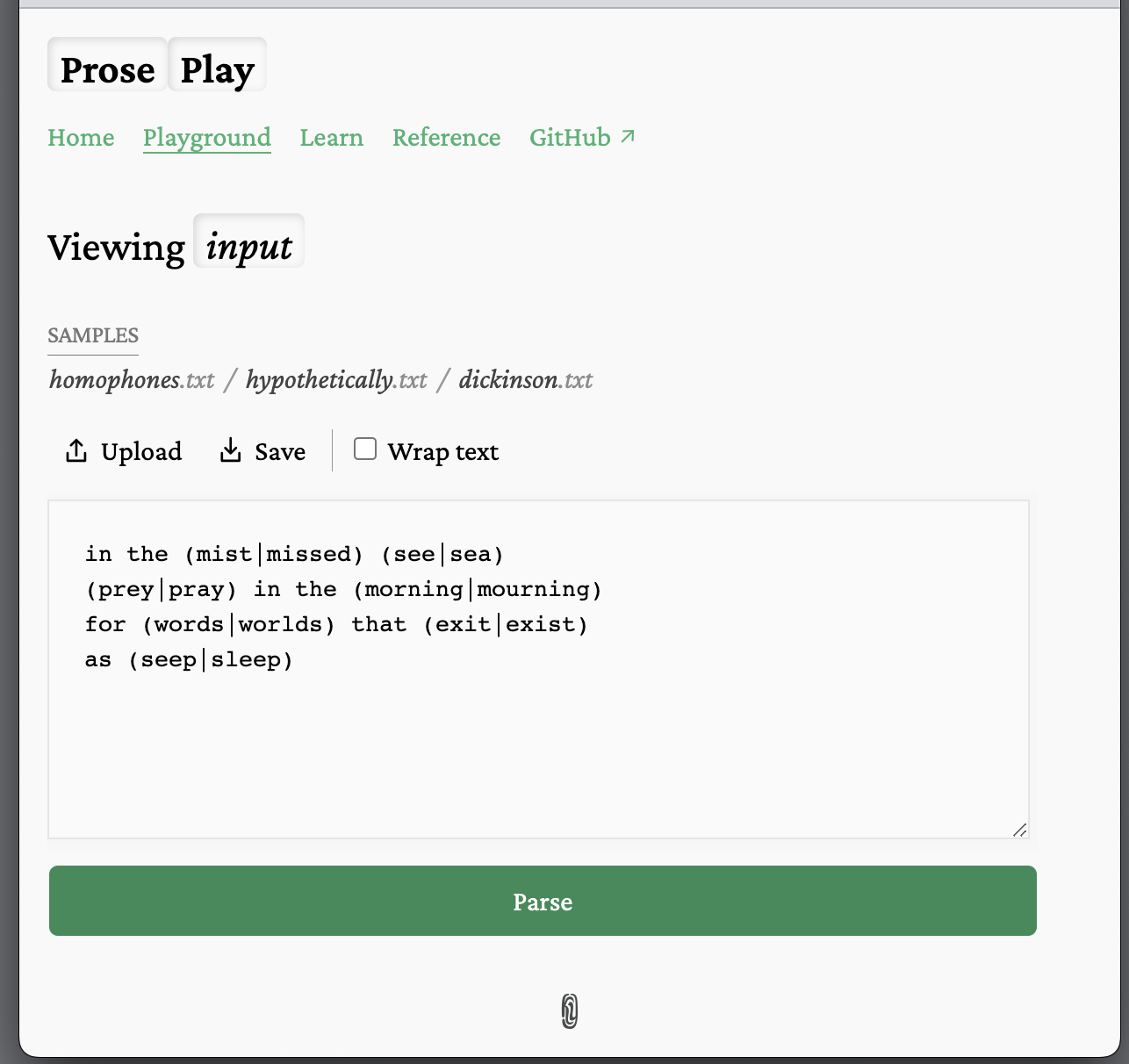
Prose Play
Katherine Yang’s Prose Play is an interactive poem that encourages users to input different words into a pre-set sentence structure. Framing words as variables, the site explores the interactivity of the internet. It puts the literary theory of the “Death of the Author”—the idea that the meaning of a text is not determined by the author’s intention but by the reader’s interpretation—in the context of code.
 PROJECT 5
PROJECT 5
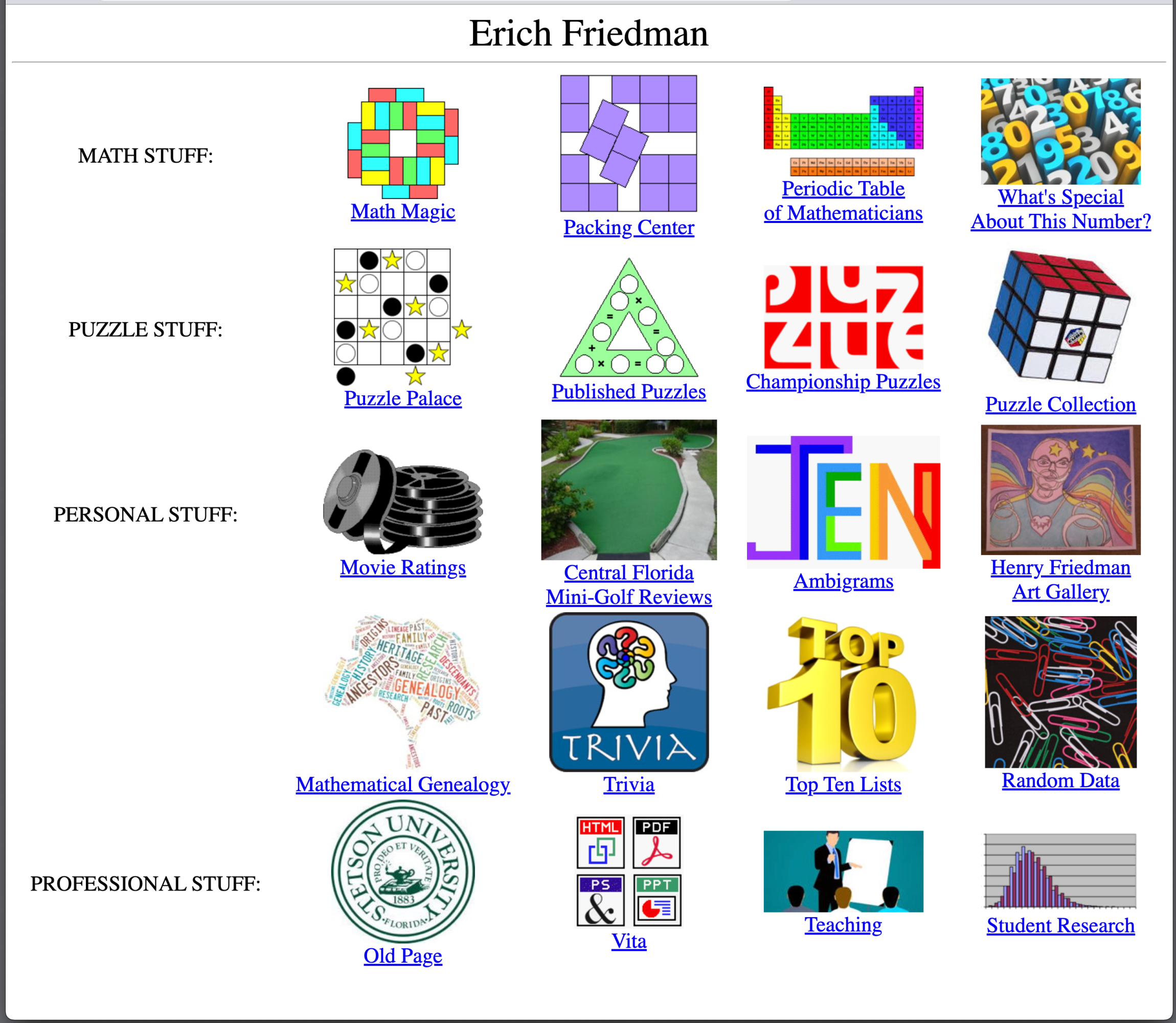
Erich Friedman
Erich Friedman’s site is a personal encyclopedia of his life, with archives of everything from movie ratings to reviews of mini-golf courses across central Florida. Organized into the categories of Math Stuff, Puzzle Stuff, Personal Stuff, and Professional Stuff, the site is simple in structure. It uses basic HTML to showcase Friedman’s eclectic interests over the past decade, including a list of fun facts for every number from 0 to 9,999 and collections of math and trivia problems. The site does not drive any specific action. It merely stands as an exhaustive, candid portrait of Erich Friedman, occupying a small piece of the web.
 PROJECT 6
PROJECT 6
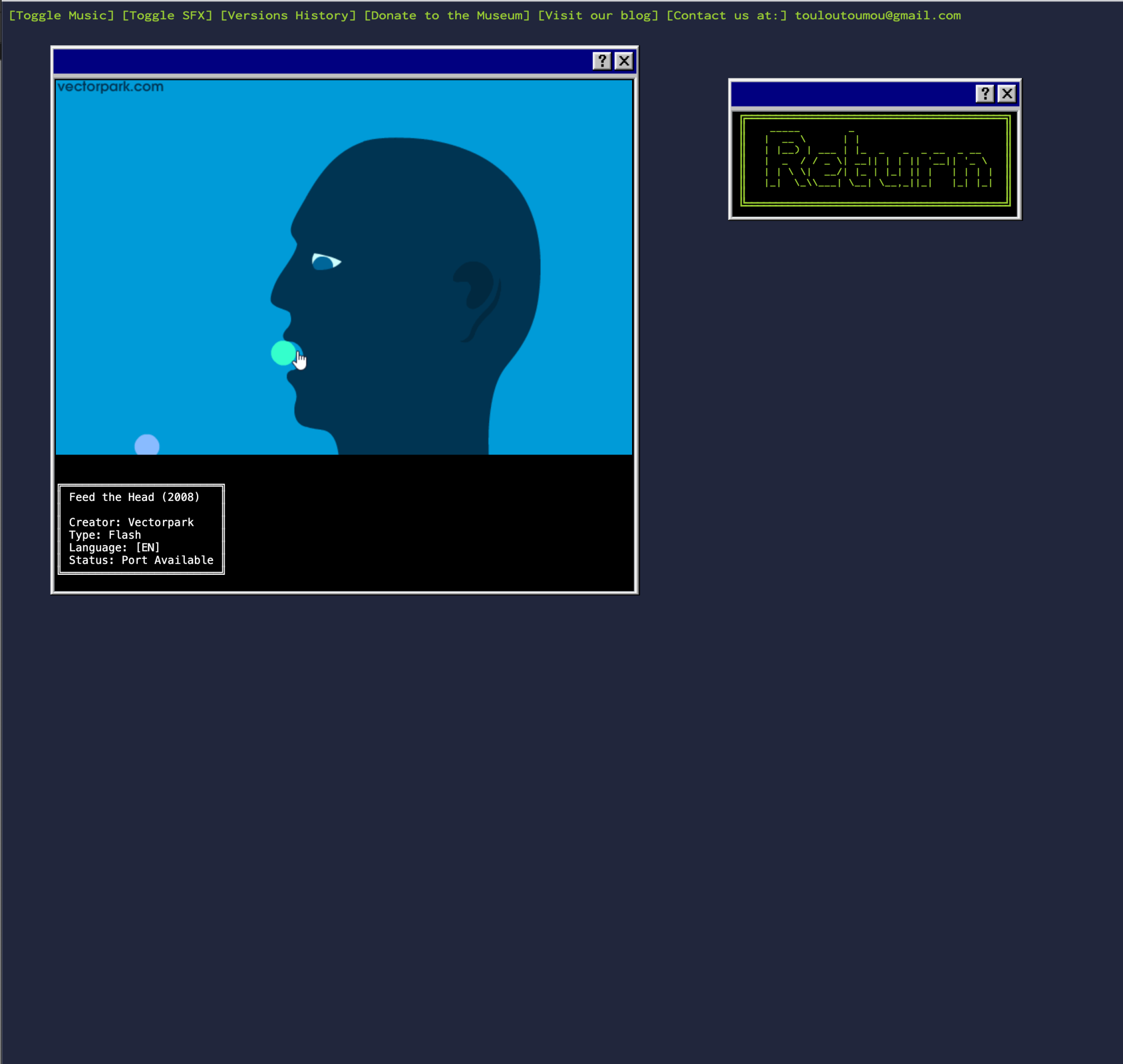
Museum of Screens
Toulou TouMou’s Museum of Screens is a site that houses browser games created by game enthusiasts. In order to interact with the games on display, users have to navigate the digital space like a physical museum visualized in ASCII graphics. There are actual visiting hours, with a “rest day” chosen at random.
Created to give due credit to amateur developers during the era of Flash games, TouMou’s museum aims to highlight the importance of acknowledging authorship and the rich history of independent games.
There is no centralized source for HTML Energy sites: serendipity makes them finding them feel special, like happening upon a piece of street art behind a parking lot. They’re not designed for discovery, nor are they optimized for any particular action. They simply engage with a visitor on the visitor’s terms, offering a portrait of their creator. If sites like Google or Facebook are the supermarkets and shopping malls where you buy your necessities, HTML Energy sites are like the hidden gardens you happen upon, unmarked on any map.
Tiffany Ng is a freelance writer exploring the relationship between art, tech, and culture.
>>> Read full article>>>
Copyright for syndicated content belongs to the linked Source : Technology Review – https://www.technologyreview.com/2023/12/21/1084525/internet-whimsy-html-energy/










